Animation in eLearning: PowerPoint Tips and Tricks

We all know that one of the challenges of digital training is to keep learners engaged. People prefer rich, dynamic content they can interact with — not static slides to passively absorb information from. This engagement can be achieved by using animation in eLearning courses. On the other hand, excessive animation can make training courses look far from engaging.
In this article, we’ll demonstrate how to create great PowerPoint animations in eLearning courses and which practices should be avoided. It also explains a few advanced animation techniques for those who are looking for a way to make their content stand out.
What Are Animations and How Are They Used in Instructional Design?
In a broad sense, everything that can apply motion to static content can be considered animation. The simplest example of eLearning animation is when objects are revealed one by one, as if you’re writing them on the backboard. New information is presented bit by bit, and important pieces are highlighted when needed:

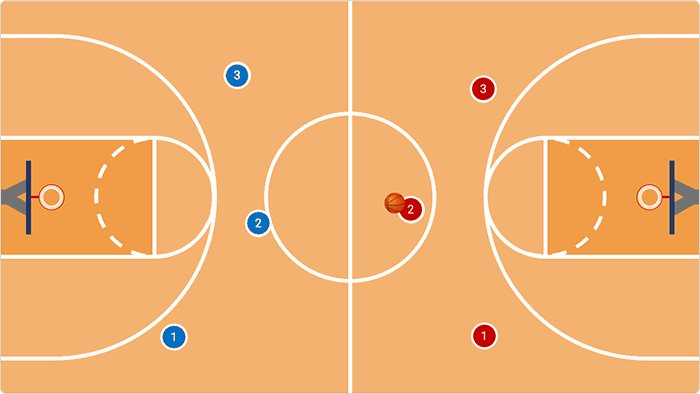
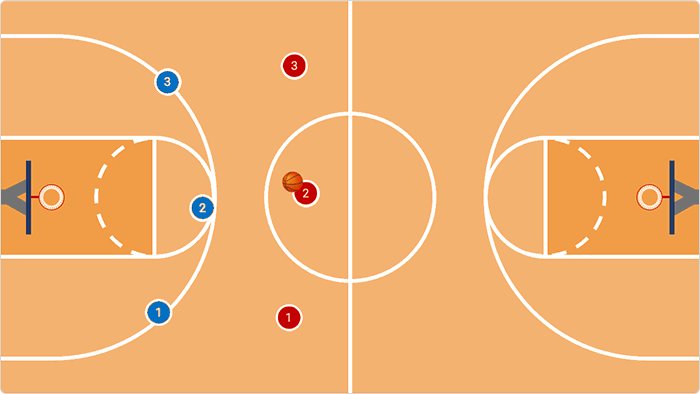
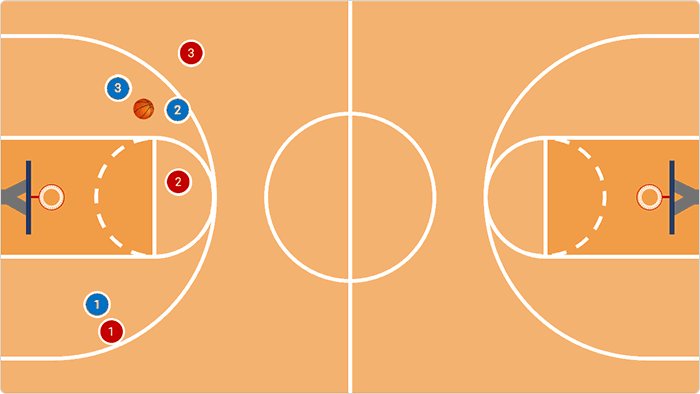
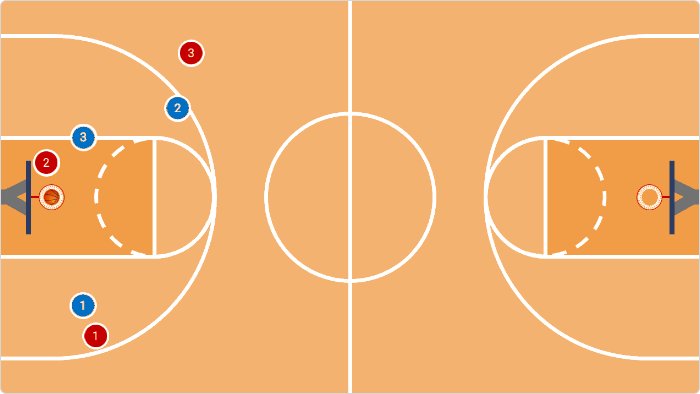
But, of course, the use of animations in eLearning doesn’t stop there. For one, animations allow instructional designers to illustrate how things work. For example, pistons moving inside a car engine, heart pumping blood to arteries of a human body, or a strategy scheme for a team sport like in this example:

Previously, creating such animations on a computer required a lot of processing power and could only be done with specialized software by skilled motion animators. These days, there are endless possibilities for eLearning designers to create their own instructional animations, the simplest one being PowerPoint. It’s a tool most of us are familiar with and it happens to offer great functionality for eLearning animation.
Here are the training issues that you can address using animations:
- Explain processes and difficult concepts by interpreting them visually.
- Create a simulation of a piece of machinery or software to help learners understand how it works.
- Tell stories by logically connecting a sequence of slides together, creating an engaging narrative and, thus, keeping learners engaged in the learning process.
- Breathe life into slides with some simple interactivity.
Since we’re using PowerPoint as the authoring software of our choice, let’s look at the ground rules for creating animations in this tool.
Good and Bad Animations
Animations can make or break your content in the eyes of viewers, and that’s why they need to be executed with style. The irony is that even though PPT offers plenty of animation types, only a few of them are actually useful for eLearning.
In fact, when creating a simple animation sequence, it’s better to choose the two basic Appear and Fade animations from a variety of entrance/exit animation types. These are the ones that don’t draw too much attention by themselves and thus won’t distract learners:

Other animation types such as Grow & Turn, Bounce, Split, and several similar ones don’t provide any learning value to compensate for the pointless movement they create on the slide, so it’s best to avoid these altogether:

In addition to Entrance and Exit animation groups, there’s also Emphasis. The animations from this group don’t help introduce new objects to a slide but, rather, can change the properties of an already existing object (size, color, etc.). Usually, the animations from this group are used in sequences that include several different types of animations. But it is also important to be reserved here, because the aim of animation is to direct — not distract — the learner’s attention.
Creating Animations in PowerPoint: A Step-by-Step Walkthrough
In this section, you’ll learn a few advanced PowerPoint techniques that involve using triggers, combining multiple animations, and others. Learning these tricks will help you understand the possibilities of PPT animation and create more engaging content.
Before you begin, check out a demo that utilizes all of these techniques:
PowerPoint triggers for on-click interactions
A trigger is a clickable button on the slide that launches a few animations simultaneously. See below how it works:

Here’s what you need to do to create such an interaction:
- Find a nice background image. Insert it into your PPT slide and stretch it so that it fills the entire slide.
- Add an object that will become the button that triggers the animations. It can be an image, or as in our case, a simple shape.
- Select this shape on the slide and click on Format → Selection Pane. Double-click the highlighted object and rename it to Open button. Actually, we recommend renaming all important objects on your slides via the Selection Pane, as this makes it much easier to assign animations to them.

- Create two new slide objects: a text box and another button. This button will close the pop-up.
- Now, select the Open and Close buttons along with the textbox. Of course, this can be done on the slide itself, but we recommend doing that on the Selection Pane. Simply hold down the Left Ctrl key and click each of the items that you’d like to select there:

- Now that you have these objects selected, go to Animations → Add Animation → Entrance: Fade and then Add Animation → Exit: Fade.

- Click on Animation Pane to see the entire list of animations on this slide. It should look like this:

- Now we’re ready to set up triggers. Select the Entrance animations for the close button and the textbox, then click on Trigger → On Click of and select the Open button shape. What this means is that when the Open button is clicked, the textbox and the Close button will appear.

- Following the same logic, trigger the exit animations of the same objects with a click on the Close button. Here’s what you should see in the Animation Pane after this step:

- But what about the Open button? The idea is simple: when you click the Open button, it should disappear, and when you hit the Close button, it appears again. So, all that’s left to do is to move the Open button animations under corresponding triggers like this:

The interaction is now ready and you can now play it in PowerPoint. If you’d like to add more visuals to the pop-up, like an image or another textbox, just follow the exact same process and add their animations to the existing triggers.
Single-slide interaction with pop-up menus

This example expands the ideas of the previous one: several slide buttons can be clicked to bring their corresponding pop-ups to the screen. Here are the steps to achieve this:
- Create a set of objects for the second pop-up. The easiest way to do that would be to “clone” the objects you created for the first one. Hold down Left Ctrl and drag any object to a different position on the slide – this will create an identical copy of it.

- Open Selection Pane and name the newly created objects accordingly.
- It’s time to animate the second pop-up. Follow the same routine as with the first one: press and hold Left Ctrl, then select objects in the Selection Pane and add two sets of Fade animations:

- Trigger the new animations with corresponding buttons. This is what the Animation Pane should look like after this step:

- Now, your interaction is almost ready – just one minor touch is needed to finalize it. But currently, it’s possible to open both pop-ups at the same time:
 How do we fix this? We add more animations, of course! Let’s make it so that when you click on “Open button 1,” the second pop-up button disappears, and vice versa. Also, let’s not forget to make these appear again when either of the “Close buttons” is clicked. This is what your animation pane should look like after all of these manipulations:
How do we fix this? We add more animations, of course! Let’s make it so that when you click on “Open button 1,” the second pop-up button disappears, and vice versa. Also, let’s not forget to make these appear again when either of the “Close buttons” is clicked. This is what your animation pane should look like after all of these manipulations: And here’s how the final draft of the interaction should work:
And here’s how the final draft of the interaction should work:

Now it’s time to preview the slide and check if everything works as expected. You already know how to add new animations to existing triggers, so it won’t be a problem for you to customize this example with some more animated objects.
An Easier Way to Create Single-Slide Interactions
After we created all these animations, our picture turned into an interaction — an object that reveals information at the click of a mouse. Such things make PowerPoint slides interesting and dynamic, but the downside is that it’s quite difficult to create them. The more hotspots you have, the harder it is to handle the objects on the screen. Even if you botch just one animation, chances are the whole thing will not work as expected.
If you’d like to be able to create such interactions in PowerPoint but don’t want to spend too much time on it, check out iSpring Suite. It’s an authoring toolkit for PowerPoint that allows instructional designers to enrich their slides with quizzes, dialogue simulations, and interactions just like the one we made.
Here is an example of such an interaction created in iSpring Suite:
Compared to the tedious process of creating animations and triggers in PowerPoint, iSpring Suite is a breeze to work with. Simply select one of the 14 interaction templates, fill it with text and media, and iSpring will do the rest by assembling a beautiful interaction for you.
Animation Tricks for Advanced PowerPoint Users
If you can handle PowerPoint easily and prefer creating interactions on your own from beginning to end or have a custom task, here are a few PPT tricks as a bonus.
Combining multiple animations to create new effects

Highlighting interactive buttons like that is a nice way to guide learners through your course. The simplest way to do that is to create an animated shape around the button. Here’s how it’s done:
- Go to PowerPoint → Insert → Shapes, select a circle shape, and draw it on top of your button.
- Right-click on it and select Format Shape. Choose No Fill and Solid Line. Set a line color that contrasts with the background and fits the color of the button. Also, set the transparency of the line to somewhere between 50 and 90%.

- Optionally, you can add Effects → Glow. Set the same glow color as the line’s and change the size to somewhere between 2 and 5 pt. Adjust the transparency so the glow looks natural.

- Time to animate it. Select the shape you added and click on Animations → Add Animation → Exit: Fade and then Add animation → Emphasis: Grow/Shrink.
- Open Animations → Animation Pane to see the two animations you added. Select them both in the Animation Pane by holding down the Left Ctrl key and clicking on them, then set Start to With Previous. Also, make sure that both of their durations are equal.

- Let’s add repeats to these animations. Double-click the first one in the Animation Pane to bring up its properties and then set Timing → Repeat to Until the end of the slide. Click on OK, then do the same for the second animation.

Done! Now you can preview this animated highlight in PowerPoint.
Highlight a certain slide area

Now let’s check out how to highlight an area on a slide, or rather, how to darken the entire slide except a certain area of it. This trick helps focus the learner’s attention on a specific area of the slide.
- Use Insert → Shapes to draw a rectangle on top of the background image.
- Right-click the rectangle and open Format Shape. Set the Fill color to black and change the transparency to 30%.
- Click Insert → Shapes and select Free-form.

- Draw a free-form shape dot by dot on top of the object that you’d like to be highlighted. You should end up with something like this:

- Press and hold Left Ctrl in order to select multiple objects on the slide. Click on the black rectangle and then click on the free-form shape. Release Left Ctrl.
- Go to Format → Merge Shapes → Subtract in order to remove the part of the black rectangle that was under the Free-form shape.

- The result is a transparent rectangle shape with a cut in the middle. And when it’s animated to fade in, it creates an illusion of a highlight effect – while, in fact, the entire slide except for a certain area just gets darkened.
Conclusion
The art of animating static objects, being as accessible as it is today, still requires a tremendous amount of work in order to be mastered. We hope this article on eLearning animation will help you master the PowerPoint authoring techniques described here and create your own.
If you’re using PowerPoint to create eLearning content, download an iSpring Suite free trial to bring your presentation game to a new level.