Create Iconic eLearning with eLearning Icons

You have most likely heard the adage, “a picture is worth a thousand words.” Still, a lot of presentations are created the other way around: with a thousand words and a couple of pictures. Do you know why?
The thing is that many authors avoid pictures and icons because they don’t know how to work with them: find suitable images, combine them with each other, and edit. Fortunately, there are tons of tools today that allow even an inexperienced author without an IT background to use icons in courses and presentations.
In this article, we’ll explain why you should use icons in eLearning courses, where to find suitable pictures, and how to add them to your slides. So, without further delay, let’s dive in!
Icons in eLearning: What Are They?
In eLearning, an icon is an image that can be used to support text in a course. Icons are a great way to bring essential content to the point it is intended to make. Besides, they help learners scan content more effectively, and motivate them to pay attention to the information they need to remember.
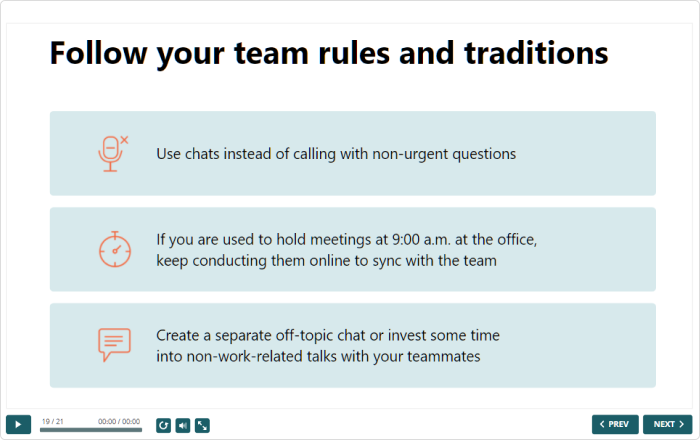
Have a look at how icons can be used in an eLearning course:

Learners will remember the rules better because they are supported by visual images.
You can regard icons as small visual helpers that help your learners understand what is happening on the screen.
The Benefits of Using Icons in eLearning
Some benefits of icons in eLearning include:
- Icons can be recognized immediately: A study performed by 3M found that visuals are processed 60,000 times faster than text. With this in mind, the icon acts as an object within a course that can speed up the learning process.
- Icons help learners recall concepts more easily: Icons are generally easier to recall than words because they draw on visual and verbal memory, rather than just the auditory memory. Also, our brains are largely wired to be receptive to visual stimuli. Therefore, icons and other images are the preferred language of the brain.
- Icons help frame an idea: Adding an icon or several icons before you start an idea helps learners mentally prepare for what you are about to share with them. This way, when you present your idea, learners are primed for the information you are going to present.
Icon Styles
There are many styles of icons you can use in your eLearning course. Here are 9 common ones:
| Flat |  | The entire image is flat on the screen. |
| Flat Long Shadow |  | The main image in the center has a long shadow. |
| Photo Realistic |  | The image looks like the object it represents in real life. |
| Outlined |  | The image is only outlined. |
| Filled |  | The image is filled in with color. |
| Hand-Drawn |  | The image looks like it was hand drawn. |
Folded-Corner |  | The corner of the image is folded. |
| Badge |  | The image has a round, hexagonal, or otherwise geometric background. |
| 3D |  | The image has height, width, and depth. |
The choice depends on general requirements for your course design. The icon style is typically specified in a ‘brand’ book that provides guidelines for maintaining brand identity across all aspects of the business, including corporate training.

Example of a brand book
If you don’t have a brand book, you’re free to choose a style on your own, but ensure that it is in line with the other design elements of your course.
Consider these 3 rules of thumb when selecting between icons:
- Use the same style throughout. The style of icons you choose in your course should be consistent throughout. Using a flat, colored icon with a lined icon would look confusing and messy. Using a photo-realistic icon with a hand-drawn icon will make your training look cheap and poorly designed.
- Learners pay attention to the shape of the icon first, and on details only thereafter. You can inadvertently misinform learners by using the same or similar shapes for icons. If you have related information that you want the learner to pay attention to, make sure the icons are the same shape. On the other hand, to separate information, use icons of various shapes so they can signify a difference in the information being presented.
- Use icons that are familiar to your learners. People’s understanding of an icon is based on previous experience. Therefore, it’s essential to use familiar icons rather than unique ones. Try to choose universal icons like home, play, and search that don’t require any explanation.
How to Use Icons in eLearning
Now that you know what types of icons exist and how to select between thousands of images, let’s look at the examples of great icon usage in eLearning courses.
List information
Using icons as bullets can lend a wonderful touch to an eLearning course by adding a bit of style and pleasing design. Besides, they will let your learners understand the main idea of each point even before reading it and will help them remember the information.

Organize information
Icons are great to use when grouping information together. Using in this way allows the learner to be primed for the information they are about to consume, thus aiding the learning process.

Enhance explanation
Icons communicate a message without words, so they can surely help communicate and enhance the textual information you want to share in your eLearning.

Communicate data or stats
Icons are perfect for any infographic you would like to add to your eLearning. They can help specific information like data or stats stand out and help learners retain it longer.

How to Add Icons in PowerPoint from the Office Library
If you create eLearning courses in PowerPoint, you can leverage its icon collection. Here’s what you need to do to add them to the slides right from the Office library:
- Choose the slide where you’re going to insert an icon.
- Click the Insert tab → Icons.
The Icon library will open, providing a selection of basic icon shapes.
- Choose an icon or icons and click Insert.
- Format the icons, if necessary. With an icon selected, click the Format tab.
You can use the Styles gallery to choose a style, or use the options in the Graphic Styles group to adjust the color, outline, or effect.
5 Resources for eLearning Designers
PowerPoint offers very plain icons, so if you need more sophisticated ones, you’ll have to download them from external resources. In fact, there are a number of websites that offer icons for free or a small fee. Here are 5 sites you can use:
1. Icons8

Icons8 offers over 177,000 free icons in 38 different styles. You can edit the icon colors, add elements, add padding, and more before downloading the icon. The only catch is that if you use the free version, you must link the icon back to the Icon8 website in your eLearning course.
Formats: SVG, PNG, PDF
Cost: $119/year (1-year subscription); $13/month; Free (with attribution and limitations)
2. Flaticon

Flaticon is a vast repository with over 4.8 million vector icons available in 64 different formats. Their website is well designed and the icons are organized in a way that makes everything is easy to find. It allows you to edit the color, change, display and shape of icons. But you have to give flaticon.com and the creator of the icon credit in order to use the icon for free.
Formats: PNG, SVG, EPS, PSD, BASE 64
Cost: €89.99 Euro/Year; €9.99 Euro/Month; Free (with attribution and limitations)
3. Graphicpear

Graphicpear is a resource for downloading as many free icons as you wish. They mostly offer basic-lined icons and you are not able to search for specific icons with the free version. The premium version offers the ability to search for the images you need and use the icons that you download without attribution.
Formats: Ai, SVG, PNG, JPEG, and GIF
Cost: $89/Lifetime; $39/Month; Free (with attribution and limitations)
4. The Noun Project

The noun project is a resource with over 3 million icons, boasting the world’s most diverse icon collection in the world. The free version allows you to download pictures with credit given to the creator and “the noun project” on the icon itself. Also, you are able to edit your photos only in the premium version.
Formats: SVG and PNG
Cost: Pro Icon Downloads – $2.99/icon; NounPro Unlimited Individual- $39.99/yr; NounPro Unlimited Teams – $39.99/yr per user; Free (with attributions)
5. Iconfinder

The self-proclaimed “Google for icons,” Iconfinder, hosts millions of icons across several categories. It provides a robust editing feature that allows you to change color, size, add text, shapes, and more. The free version of Iconfinder is more suited to personal use, as most of the icons can be downloaded and used without attribution if they’ll be used in personal projects.
Formats: SVG, PNG, ICO
Cost: Pro Subscription $9/Mo.; Pay as you go $2/icon; Free (for personal use and with attribution of commercial use)
After you have downloaded all the icons you need, you can add them to the PowerPoint slides like any other image. Simply go to the Insert tab and choose Pictures.

Course Authoring Tool with a Built-In Icon Library
Do you wonder if there are faster, easier options for finding beautiful icons for your eLearning course? Well, there are. Some course authoring tools come with pre-built icons. For example, iSpring Suite Max, a PowerPoint-based toolkit for creating courses, quizzes, role-plays, and video tutorials, comes with ready-made icons.
Also read: → Amazing eLearning examples for your inspiration
To add icons to the presentation, simply choose the iSpring Suite tab on the PowerPoint ribbon and click Icons.

In the opened gallery, select the icons you need.

In iSpring Content Library, you can easily search for icons by style, type, category, and more. It features over 1,500 symbol icons, number icons, navigation icons, interface icons, emoticons, and more.
The tool allows you to search icons according to your specific need. For example, if you need to find relevant icons for your restaurant management course, type “restaurant” in the search bar.

If you want to get icons for your medical course, start typing the word “medicine”. You’ll see a few word suggestions in the search results even before you have typed the entire word. Choose the one that is best suited for your course.

Besides icons, iSpring Suite Max comes with many other eLearning assets. Its Content Library includes over 65,000 character images, 1,300 locations, and 450 ready-to-go templates that allow instructional designers to create professional-looking courses in record time.
Have a look at how you can enhance your course slide just by adding a location and a character from iSpring Content Library. And all this in just a couple of minutes!

Final Thoughts
Icons are great helpers in eLearning. They:



As you can see, in many cases you won’t even need to go outside of your authoring tool to use them in eLearning courses.
Do you want to see iSpring Suite Max in action and experience all its capabilities on your own? Download a free 14-day trial right away.



 The Icon library will open, providing a selection of basic icon shapes.
The Icon library will open, providing a selection of basic icon shapes.




